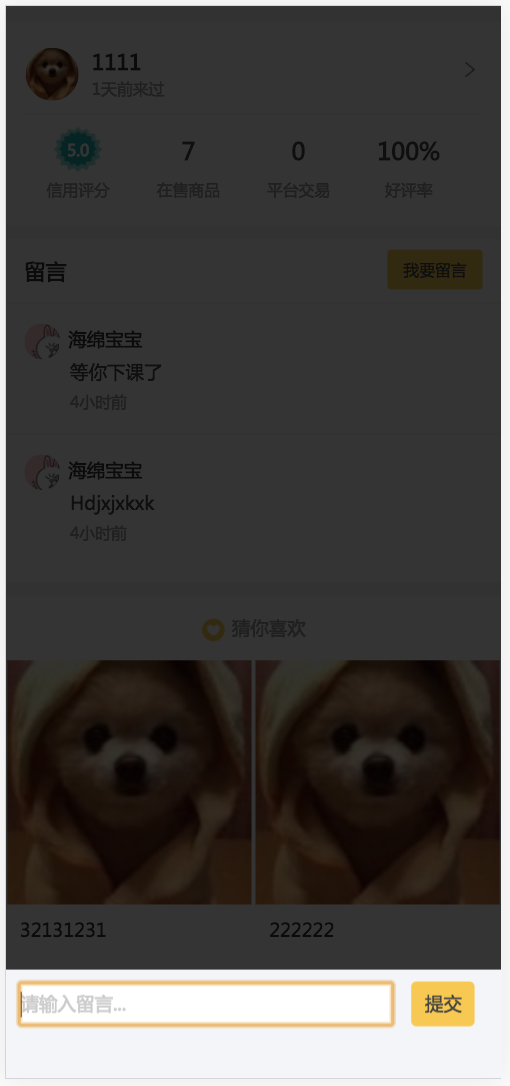
项目上要做一个留言回复的框.
类似这种用一个div套在input外面, 点击按钮时, 这个div出现, 位于页面底部. 并且input获得焦点, 自动弹出系统键盘.
但是, 在开发的时候发现,在iOS系统中这个div总是被键盘遮住, 曾经使用了垫高div框的办法, 天真的以为能够使它往上挪, 但是发现没有用, 需要手动往上拉才能出来.
查了很久, 看网上很多人都死在了这个问题上.
比较靠谱的答案在上找到的
原因是fixed定位加上bottom:0在ios里无效了, 有人建议是改为弹性布局, 有人建议js控制.一开始我也采用了js控制, 但是发现效果不太好. 有时第一次点击的时候, 还是会出现input框被遮盖的问题, 必须手动往上滑动, 把div拉出来后, 再次点击, 才会不被遮住...我也不知道为何....
而且在安卓上是没有这种问题的, 只在iOS系统上出现, 并且还和系统的版本有关. 之前使用了scrollIntoView()之后感觉好用了很多, 但是后来又反应被遮住了. 发现原来和iOS系统版本也有关系. 参考了知乎上的各路答案后, 找到了一个比较靠谱和折中的办法. 就是获得html或者body的高度, 然后点击的时候令滚动条滚动到底部.
var scrollHeight = $('html').prop("scrollHeight"); var target = document.getElementById("comment-content"); target.focus(); // 使用定时器是为了让输入框上滑时更加自然 setTimeout(function(){ //target.scrollIntoView(true); // target.scrollIntoViewNeeded(); $('.add-comment').animate({scrollTop:scrollHeight}, 100); },100); 被注释掉的是以前使用的方法, 用这种方法时, 配合设置html标签和body标签的height:100%和overflow: hidden来使用更加酥脆...不过现在我已经改用 scrollTop后, 感觉有没有都一样, 就删去了.